雖然有時候WebP格式我們無法傳遞到部分網頁上,但作為谷歌開發的現代化圖像格式,webp不僅支持有損和無損壓縮、其文件體積也比png等格式的更小。 其優勢在於加速網頁加載、節省帶寬成本。
什麼情況下需要將JPG、png等基本的圖片格式轉換為webp格式?
- 電商網絡平台採用WebP格式後,商品圖的加載時間大大縮短了60%,用戶跳出率降低18%;
- 社交媒體平台上,其帶寬成本下降35%;移動應用開發者使用WebP格式圖標,用戶下軟件的轉化率提升7%。
- 而在設計領域,webP的無損壓縮與透明通道支持,使其成為圖標、UI元素等需要精準色彩還原場景的理想選擇。
不過,需要注意的是,這都是專業領域的使用範疇,作為普通人我們可能用不到,但你也可以了解一下以免遇到的時候抓瞎哦~
把PNG等熟知的圖片格式大量轉換成WEBP格式的效果預覽
處理前:

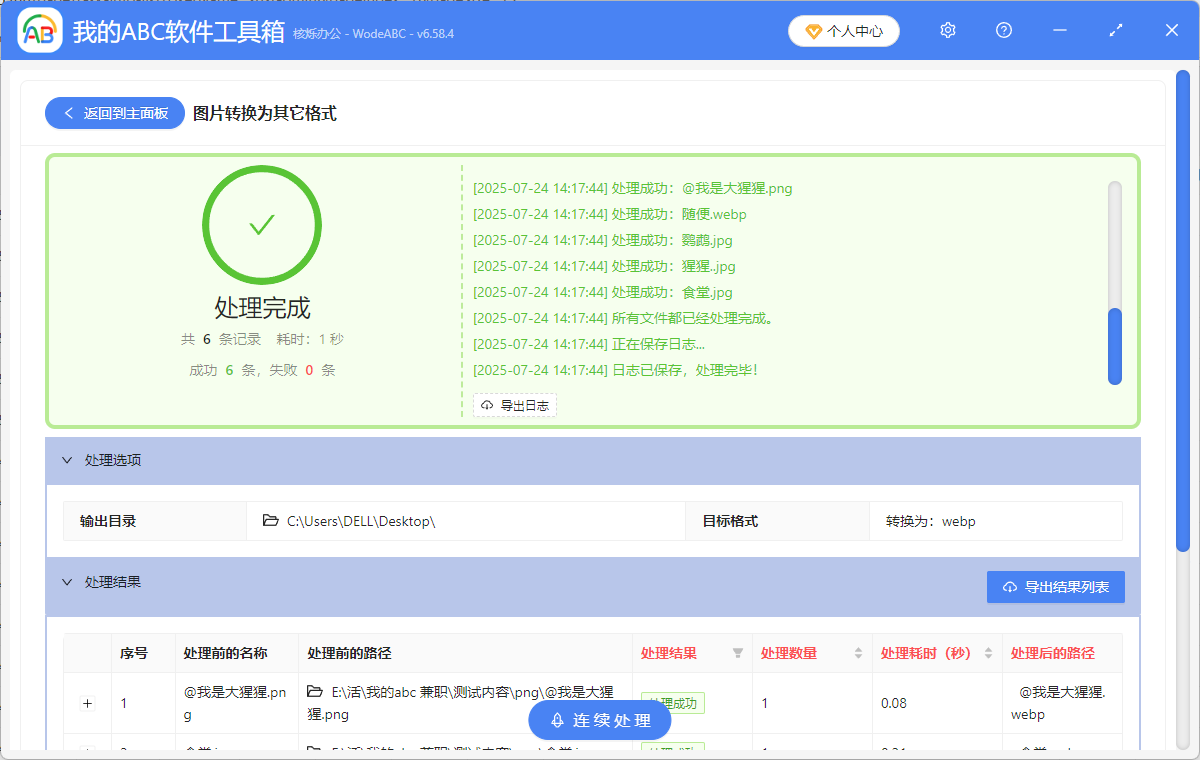
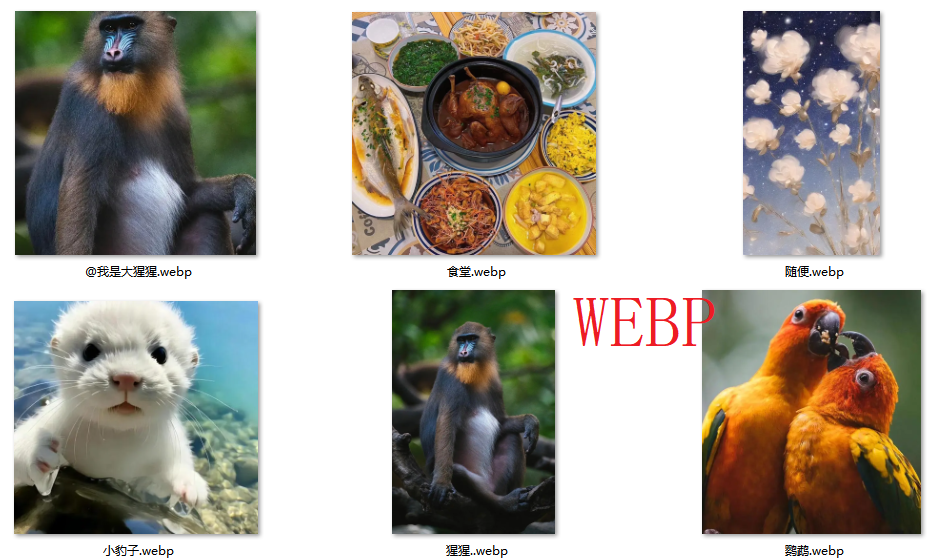
處理後:

批量將圖片格式自動變成webp格式的具體操作步驟如下:
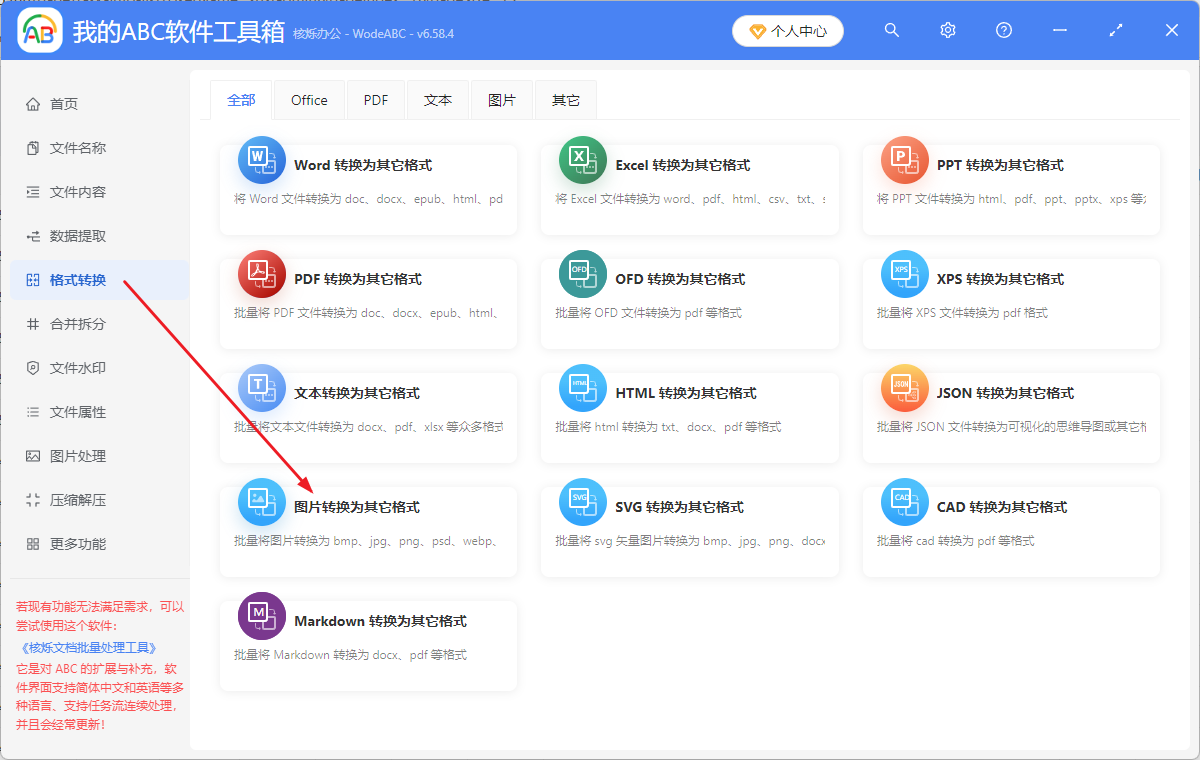
第一步,打開「我的ABC軟體工具箱」,選擇「格式轉換」--找到「圖片轉換為其他格式」。

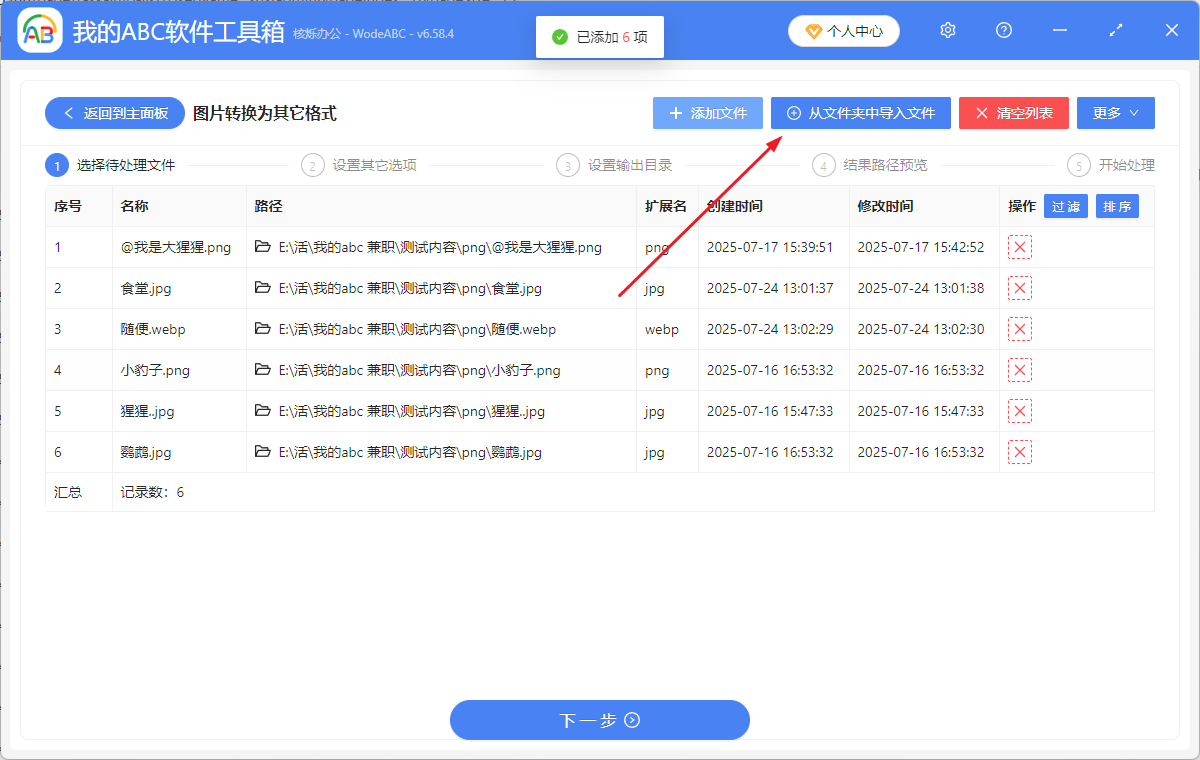
第二步,把你需要轉換格式的所有圖片,一次性添加後,點擊進入下一步。

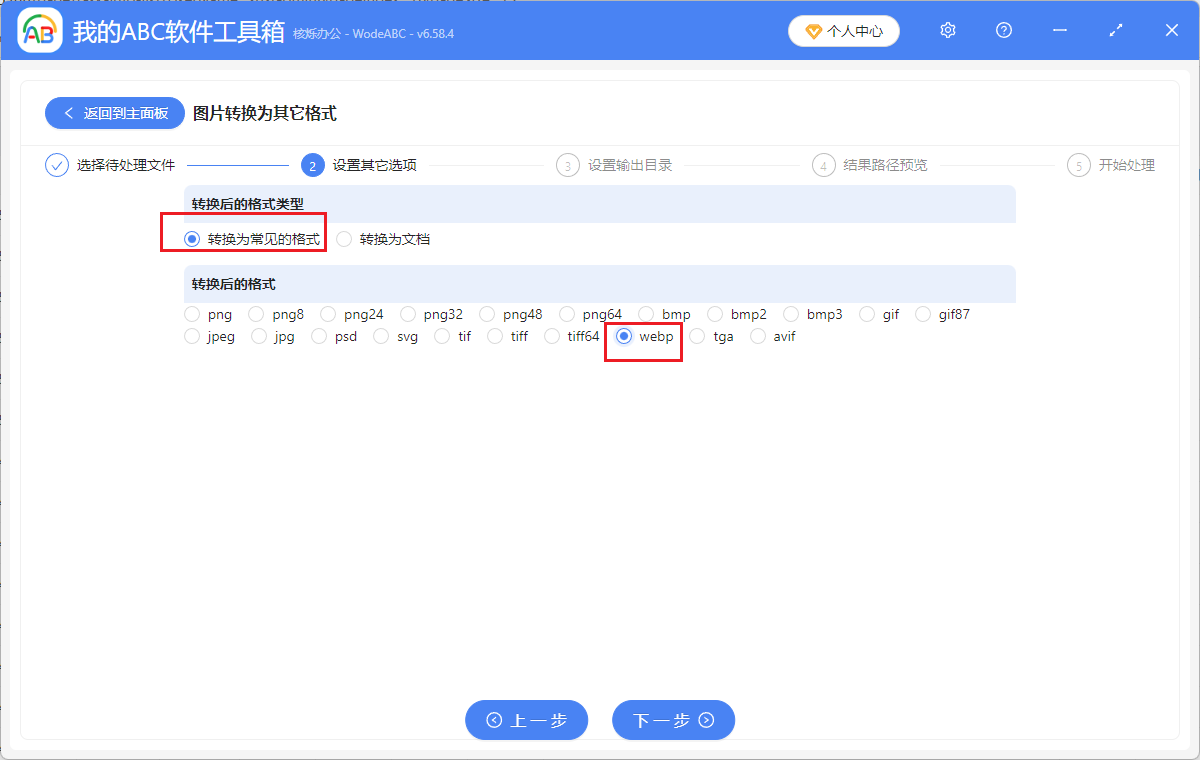
第三步,在設置頁面中,選擇【轉換後的格式】為「webp」格式,下一步。

很快的,幾秒之後,大量的jpg、PNG等格式圖片,就一鍵自動的變成webp格式啦!